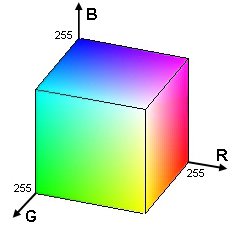
Modelo RGB (Red, Green, Blue - Vermelho, Verde, Azul)
O
modelo de cor RGB é um modelo aditivo que junta as três cores primárias
de várias maneiras para reproduzir qualquer outra cor. Este modelo é
geralmente utilizado pelos monitores de computadores para mostrarem
imagens.
Este modelo de cor é dependente dos dispositivos que o usam. Diferentes
dispositvos possuem diferentes valores de RGB, uma vez que os valores
numéricos que representam o R, o G e o B variam de fabricante para
fabricante.
O modelo RGB é actualmente usado por uma variedade de dispositivos de
multimédia, tais como monitores, televisões CRT e LCD, ecrãs de
telemóveis, projectores de vídeo e ecrãs LED.
É de notar que as impressoras não usam este modelo, usando por outro
lado, o modelo CMYK, devido ao facto de que as impressoras são
dispositivos que usam modelos de cor subtractivos, não aditivos.
Modelo CMYK (Cyan, Magenta, Yellow, Black - Ciano, Magenta, Amarelo, Preto)

O
modelo de cor CMYK contrasta com o modelo RGB, uma vez que é um modelo
subtractivo, baseando-se na maneira de como as cores são criadas
naturalmente.
Este modelo é primariamente utilizado pelas impressoras na impressão de
documentos e imagens. Este é um modelo tipicamente restrito a estes
dispositivos. A sua sigla contém as iniciais das quatro cores usadas na
impressão: Ciano, Magenta, Amarelo e o Preto.
O modelo CMYK pode ser caracterizado como um inverso do modelo RGB,
visto que as três cores primárias do modelo RGB (Vermelho, Verde e Azul)
são, de facto, as cores secundárias do modelo CMYK.
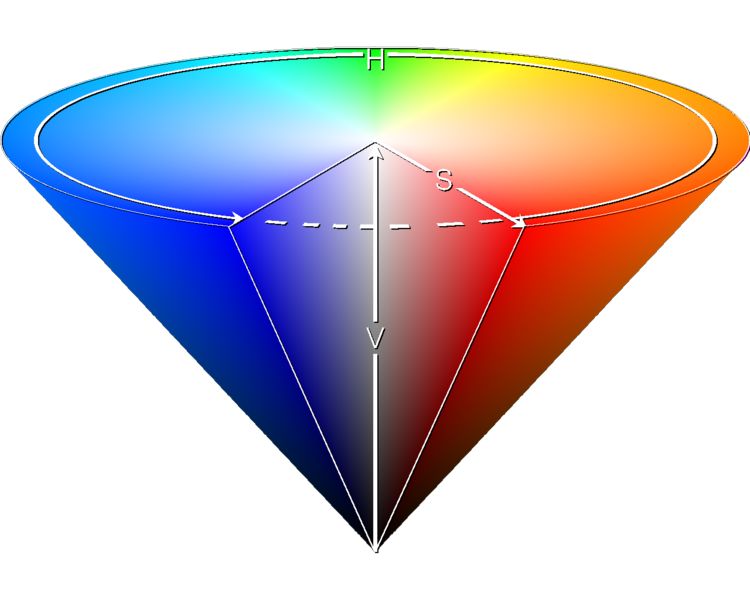
Modelo HSV (Hue, Saturation, Value - Tonalidade, Saturação, Valor)
O modelo HSV é um modelo de cor que, contrariamente aos modelos RGB e
CMYK, usa um esquema cilindrico para representar as cores. Desenvolvido
em 1970, este modelo é utilizado principalmente em ferramentas de
selecção de cor e em programas de edição de imagem.
Este modelo usa três valores distintos para representar uma cor:
- Tonalidade (Hue): O valor Tonalidade representa a cor na sua
forma pura com saturação e luminosidade máximas. Esta característica
exprime-se num valor entre 0 e 360 graus.
- Saturação (Saturation): O valor Saturação indica a
intensidade da tonalidade, ou seja, se se trata de uma cor esbatida
(cinzenta) ou forte (pura). Exprime-se num valor entre 0 e 100%.
- Valor (Value): Traduz a luminosidade/brilho da cor, ou seja, a
quantidade de luz que a cor contém. Exprime-se também num valor entre 0
e 100%.
O modelo HSV é baseado na forma de como um artista plástico visualiza as
cores, combinando a tonalidade com os valores de brilho e de
saturação.
Em geral, este modelo é considerado mais intuitivo do que o modelo de cor RGB.
Modelo YUV

O
modelo de cor YUV possui uma particularidade face aos modelos RGB e
CMYK, que é o facto de guardar a informação da luminância separada da
informação da crominância, o que reduz significamente o volume de
informação a ser trabalhado.
Isto significa, por exemplo, que com o modelo YUV é possível representar
uma imagem a preto e branco utilizando apenas a informação de
luminância, o que reduz significativamente a informação armazenada e
assim permite uma boa compressão dos dados sem grandes perdas de
qualidade na imagem.
--- > Este modelo é geralmente utilizado nas televisões a cores, uma
vez que o modelo permite a fácil separação dos sinais de televisão a
preto e branco dos sinais de televisão a cores, guardando separadamente
as informações. Outro uso geral deste modelo é nas câmaras de vídeo, na
captura dos seus sinais.


.jpg)